| Animowany banner |
 |
 |
 |
| Instrukcje i materiały do ćwiczeń - Photoshop CS2 |
| Wpisany przez Administrator |

Najpierw potrzebujesz zebrać lub zrobić wszystkie obrazki, które będą tworzyć animowany banner. W naszym przykładzie są to proste pliki z napisami i białym tłem, stworzone w dowolnym programie graficznym - nawet w MS Paint.
możesz pobrać gotowy, spakowany folder w dziale download. Aby pobrać plik kliknij na "Download"
Teraz trzeba uruchomić program Image Ready, który wchodzi w skład pakietu Photoshop CS2. Program uruchomimy z Menu start systemu Windows.
W programie wybieramy kolejno:
Następnie wskazujemy na nasz pobrany i rozpakowany folder, w którym są poszczególne pliki.
Program zaimportuje pliki i posortuje je według nazw (alfabetycznie, więc musimy je poukładać tak, żeby z obrazków powstało zdanie: "Z tego artykułu [pusty] dowiesz się [pusty] jak zrobić [pusty] dowolny animowany [pusty] banner" Aby zmienić kolejność obrazków klikamy na wybranej miniaturze w oknie i przenosimy ją w odpowiednie miejsce (nie puszczając przycisku myszy)
Kiedy już ułożymy obrazki zgodnie z podaną wyżej kolejnością zaznaczamy pierwszy(czysty w tym przypadku) obrazek oraz z wciśniętym klawiszem Ctrl klikamy na drugi (z napisem"Z tego artykułu") a następnie klikamy na ikonę Wtrącenie ...
W oknie dialogowym wybieramy opcje jak na ilustracji poniżej. Oczywiście im większą liczbą klatek podamy, tym przejście między obrazkami będzie płynniejsze. Dla nas wystarczy 10 klatek wtrąconych.
Klikamy na ok.
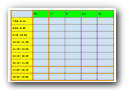
Zostaną wygenerowane klatki pośrednie, pomiędzy 1 a drugim obrazkiem:
Następnie klikamy na klatkę, która była pierwotnie 2 (Z napisem "Z tego artykułu" oraz trzecią ("czystą") i powtarzam czynność, czyli wtrącamy 10 klatek przejścia.
Kiedy dojdziemy do ostatniej klatki (Z napisem "banner") klikamy na nią oraz na pierwszą klatkę "czystą") i również wstawiamy 10 wtrąconych klatek. W ten sposób powstaną 132 klatki.
Teraz klikamy kolejno:
i zapisujemy plik w formacie .gif
To wszystko. Oczywiście nic nie stoi na przeszkodzie, aby zamiast prostych, tekstowych rysunków banner przedstawiał kolorowe obrazy.
Ćwiczenie: Stwórz dowolny banner animowany, gdzie czas przejścia między klatkami wynosi 5 sekund.
|