| Tworzenie panoramicznych bannerów z przejściem gradientowym |
 |
 |
 |
| Instrukcje i materiały do ćwiczeń - Photoshop CS2 | ||||||
| Wpisany przez Administrator | ||||||
|
Z tego artykułu dowiesz się jak:

Dobierz sobie kilka zdjęć, z których chcesz stworzyć panoramiczny banner.
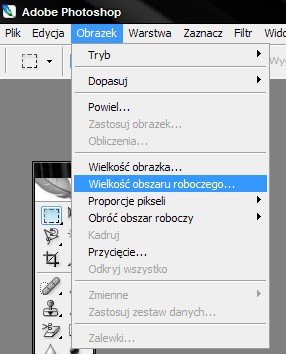
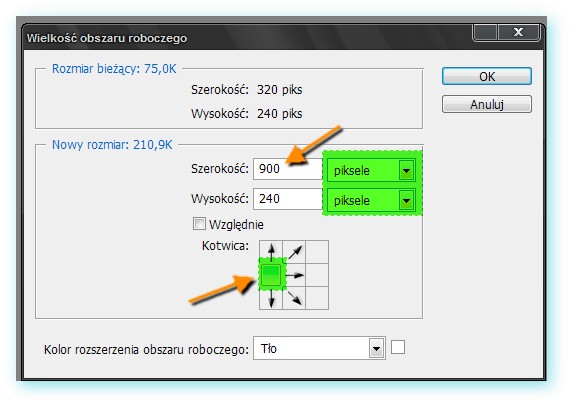
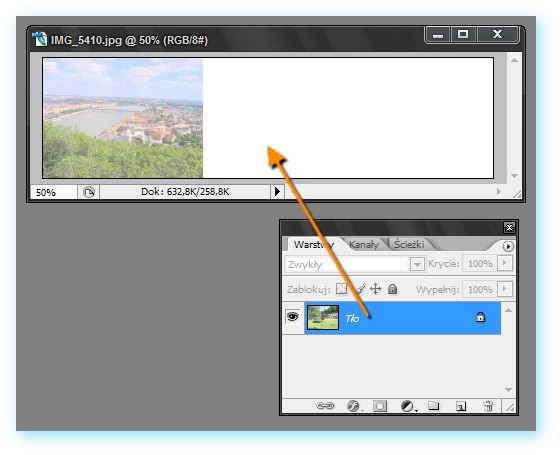
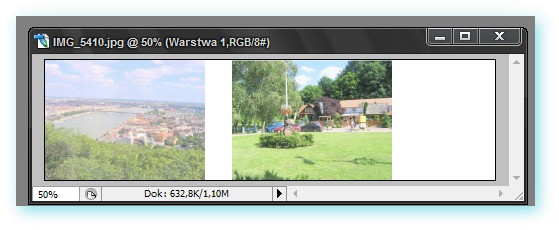
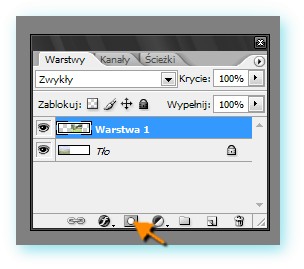
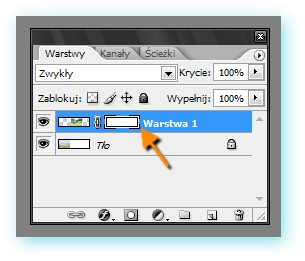
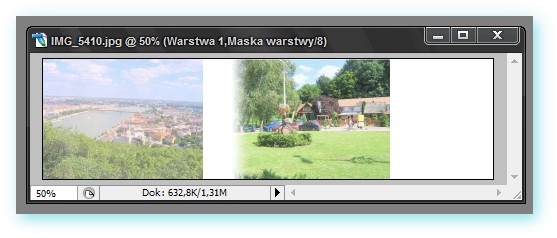
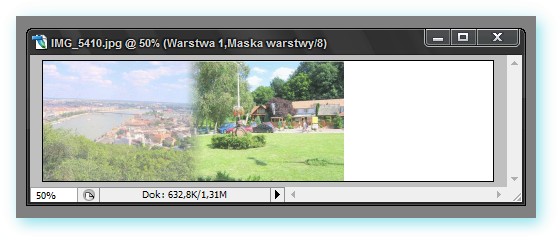
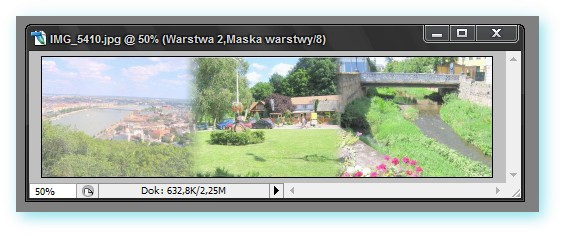
Kolejne czynności, jakie wykonujemy:
|