| Prosta animacja |
 |
 |
 |
| Instrukcje i materiały do ćwiczeń - Photoshop CS2 | ||||||
| Wpisany przez Administrator | ||||||
|
W tym artykule dowiesz się jak:
Pobierz i zapisz powyższy (nie animowany) obrazek na dysku komputera. Uruchom program Photoshop. Otwórz obrazek w programie. Z przybornika wybierz Prostokąt. Aby wybrać konkretny typ narzędzia zawsze klikamy prawym przyciskiem myszy na głównej ikonie narzędzia i z menu kontekstowego wybieramy pożądaną opcję.
Dowolnym kolorem (u mnie czarnym) rysujemy prostokąt na górze obrazka:
W oknie Warstwy w polu Combo zmieniamy tryb mieszania na Kolor:
W rezultacie zmieni się wygląd prostokąta , który wstawiliśmy uprzednio:
Z menu głównego wybieramy kolejno: Okno > Animacja
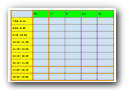
W palecie animacji powielamy pierwszą klatkę:
Zaznaczamy powstałą klatkę. Z palety narzędzi wybieramy narzędzie Przesunięcie
W drugiej klatce przesuwamy utworzony na początku prostokąt na dół:
Następnie generujemy klatki pośrednie klikając na ikonę pokazaną na ilustracji poniżej.
Pojawi się okno dialogowe, gdzie wpisujemy ilość klatek: 50 oraz pozostałe ustawienia tak, jak na ilustracji.
Wciskamy OK - zostanie wygenerowanych 50 pośrednich klatek - razem jest już 52. Tak powstała animacja "przejścia" prostokąta "skanującego" w dół.
Teraz analogicznie stworzymy animację przejścia owego prostokąta w górę. Analogicznie jak poprzednio powielamy ostatnią klatkę przyciskiem:
W 53 klatce narzędziem Przesunięcie przesuwamy prostokąt z powrotem na górę.
Znanym nam już przyciskiem generujemy 50 klatek pośrednich.
Teraz przyciskiem ukazanym na obrazku otwieramy obrazek do edycji w aplikacji Image Ready:
W przyborniku Image Ready klikamy na ikonę Internet Explorera, aby zobaczyć, jak wygląda efekt naszej pracy.
Zostanie wygenerowana strona HTML (internetowa) na której będzie wyświetlony obrazek wraz z animacją. Jeśli wszystko działa poprawnie to zapisujemy obrazek analogicznie jak obrazki z innych stron internetowych.
Ćwiczenie: Stwórz animację "wędrującą" z lewej do prawej strony tak, jak na samej górze artykułu.
Pytanie kontrolne: czy da się stworzyć animację, gdzie równocześnie "wędrują" "skanery" w kierunkach pionowych i poziomych?
Powodzenia! |